「kawara」はWordPressブラグインとして利用できる、誰でもWebサイトが簡単に作れることを目指したWebサイトビルダーです。テクノロジーに慣れていないシニア層をメインターゲットとし、簡単で直感的なUIデザインにすることが必要でした。

デザインを「簡単」に見せるには?デザインコンセプトを検討するにあたり、リサーチやヒアリングを通して、機能的デザイン面と感情的デザイン面から2つの軸が設定できると考えました。
機能的なデザイン面:
ユーザー自身がツールを操っていると実感できる直感的なUI
感情的なデザイン面:
ストレスや難しさを感じさせない安心感のあるデザイン
具体的には、機能的な面において、ユーザーの予想に逆らわない馴染みのあるデザイン原則にならうこと、ボタンなどユーザーがアクションを行う部分のライティングについては能動態の書き方にするなど、「ユーザー」を主体としたUI設計を行うことを前提としました。
感情的な面では、アクセシビリティに配慮したタイポグラフィと配色を行うこと、色に役割ごとの規則性をつけることで学習しやすいデザインとすること、難しい印象を取り除くために適宜イラストを活用していくことを決定しました。
これらの考慮のもと「やさしいデザイン」をコンセプトに据え、ビジュアルアイディンティティを検討していきました。若さもあり安全なイメージがある青みがかったグリーンをプライマリーカラーに設定。書体は、ふところが広くおおらかな印象で可読性に優れた書体を採用しました。




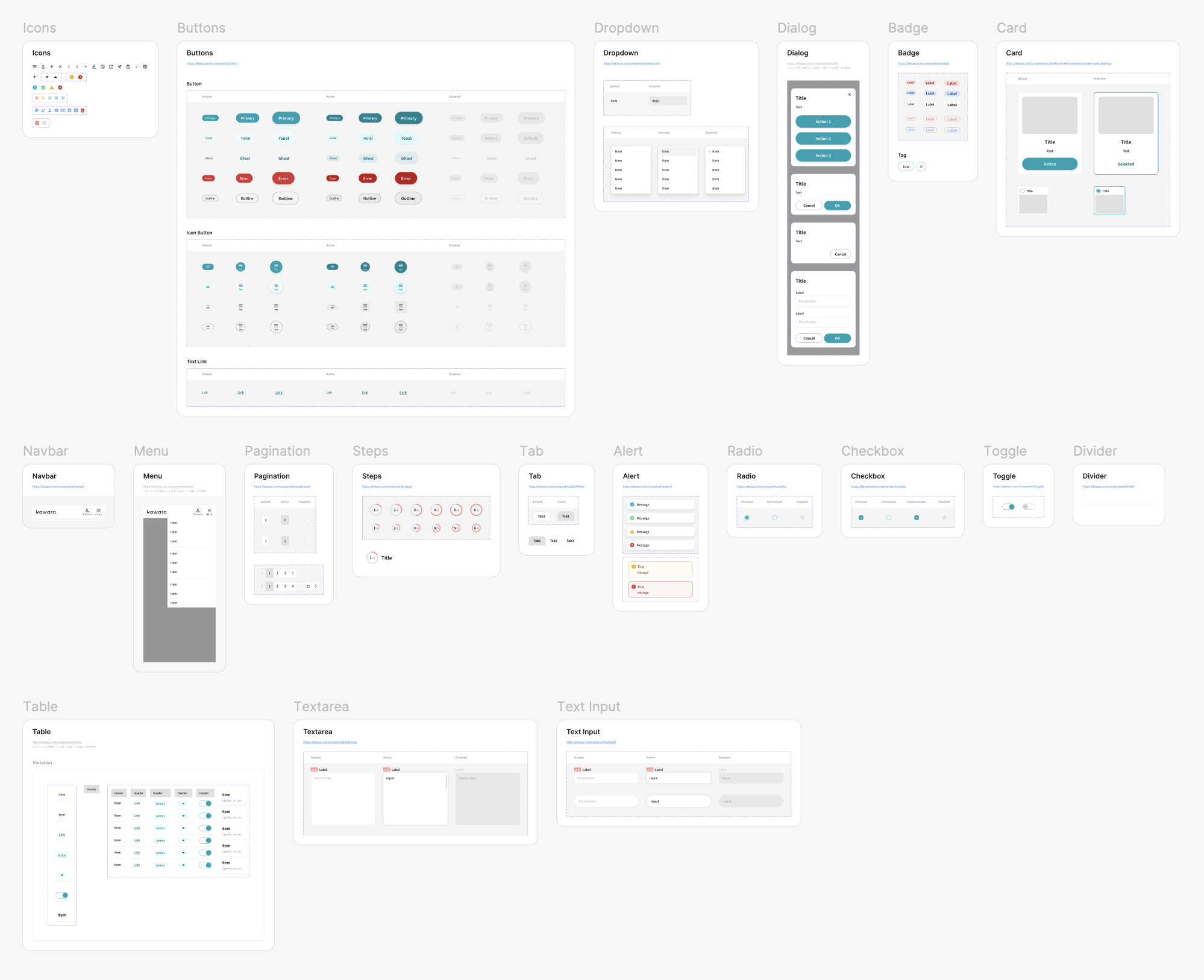
まず最初に、スタイルガイドとコンポーネントライブラリを構築することでルール作りを行い、定められたルールに従ってUIデザインを進めました。
